Blog
はじめに
本記事は、2024年夏季インターンシッププログラムで勤務された中園さん、村上さん、廣長さんによる寄稿です。
Preferred Networksでは、8/26〜9/20の4週間、2つのテーマでグループ開発インターンを実施しました。
サービス開発を行うテーマでは、多様なバックグラウンドを持つ10名の学生に3つのグループに分かれて参加していただきました。
今回のお題は「LLMをチャット以外の形で活用したアプリケーション」でした。メンターのアドバイスの下、インターン生自身がアイディアを出し、ブレストを行い、協力しながらサービスを実装しました。
本記事では、チームAが開発したアプリについてご紹介します。
メンバー紹介
PFN2024夏季インターンシップGD01に参加させていただいたチームメンバー3人の所属・担当した開発領域を紹介します。
京都工芸繊維大学修士1年の中園康聖です。大学では社会知能情報学研究室で、LLMの応用利用の研究をしています。フロントエンドの機能部分の開発を担当しました。
早稲田大学大学院修士1年の村上隆馬です。大学では拡散モデルの研究をしています。フロントエンド・バックエンド・デプロイなどを幅広く担当しました。
東京工業大学大学院修士1年の廣長勇太です。大学では画像処理の研究をしています。データベースの設計・APIの実装、LLMロジック部分を主に担当しました。
プロダクト名:旅行のあしあと

私たちは「旅行のあしあと」というアプリケーションを開発しました。
「旅行のあしあと」は旅行に行った思い出をLLMが自動で生成してくれるブログサービスです。写真やブログに書きたいエピソード数行を入力するだけでLLMが旅行の思い出を綴ってくれます。

プロダクト作り背景・課題
本プロダクトを考案した背景として、旅行の思い出を通して色々な人とのコミュニケーションを促進したいというチームメンバーの声がありました。
従来の旅行の思い出を共有する手段は写真が大多数であり、写真での思い出共有にはいくつかの課題があります。写真だけだと明示的に思い出を残さないので思い出が風化してしまったり、写真にまつわるエピソードが思い出しにくくなったり、文章にされていないので当人以外の家族・友人等に共有するのが難しかったりという問題点があります。この問題を解決するために、旅行の思い出をブログとして残すサービスを考案するに至りました。
旅行ブログのメリット
旅行ブログのメリットは3つあります。
一つ目はブログ作成時に行う文章の推敲を通して、自分の思い出を振り返ることができるという点です。
二つ目は写真+文章というブログという形式なので旅の思い出を記録できるという点です。
三つ目はブログという形式で当人以外に思い出を簡単に共有できるという点です。
本サービス「旅のあしあと」を使えば、本来なら工数がかかる旅行ブログも最小限の労力で楽しく作成することできます。

機能紹介
本プロダクトの主要な機能について紹介していきます。画面は次の5つの画面から構成されています。
ログイン・新規登録画面
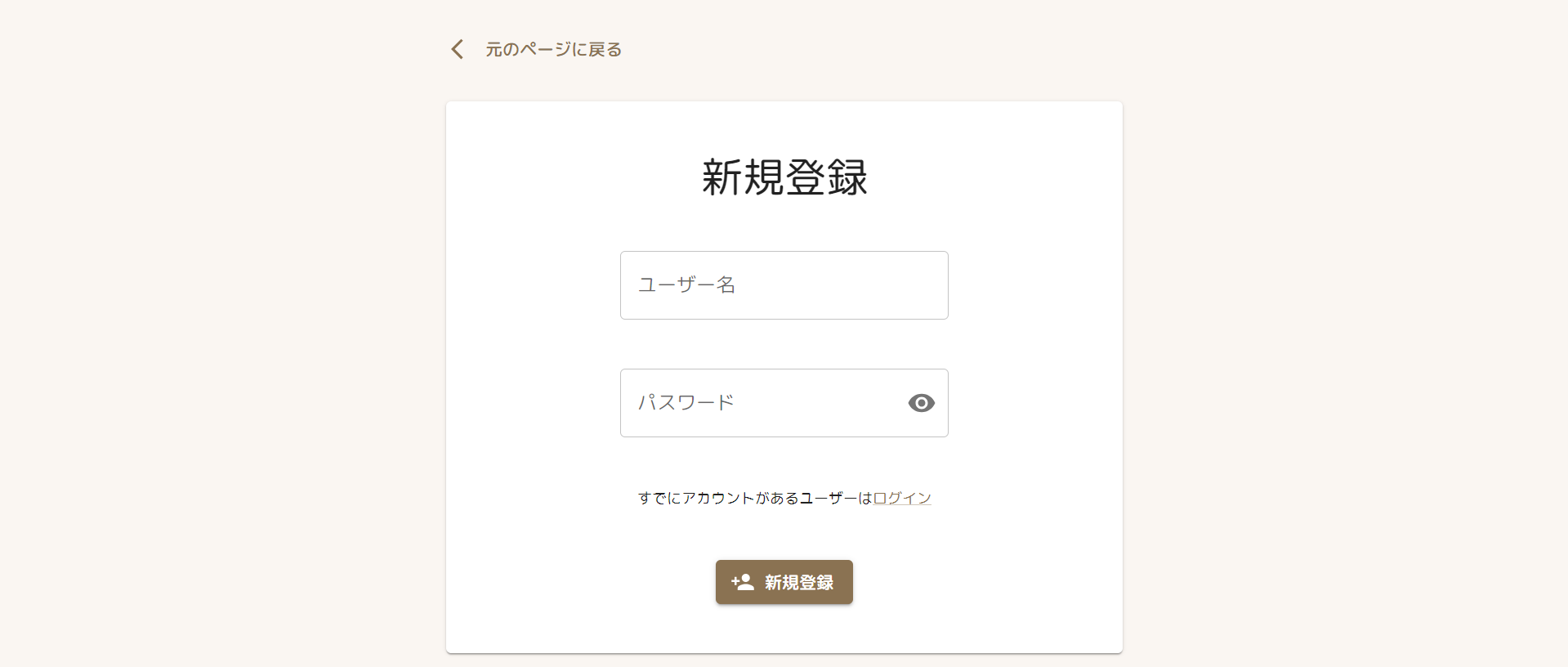
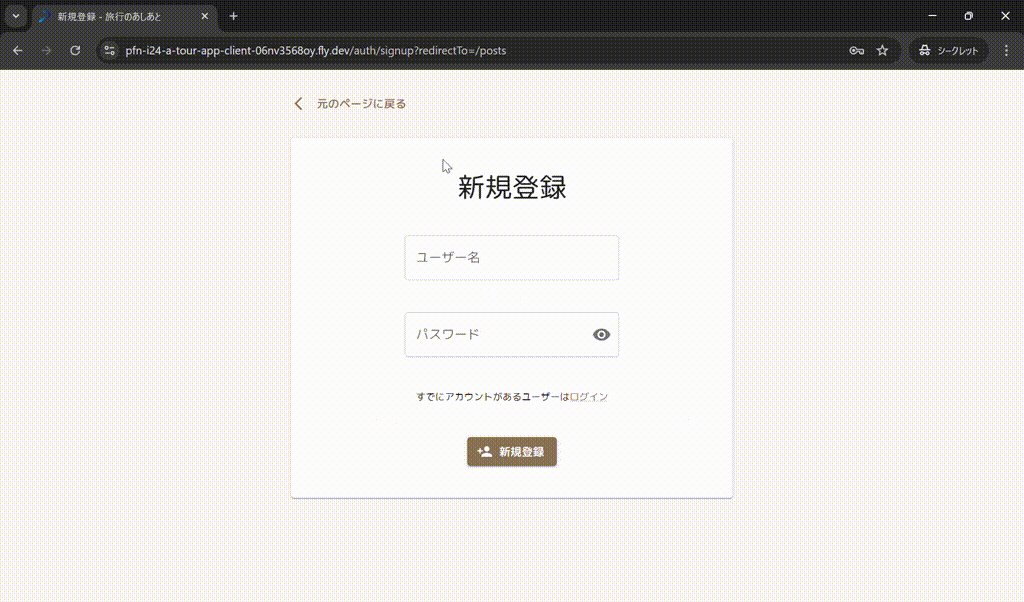
ユーザーの認証方式はクッキー認証になっています。投稿・体験談の新規作成は認証済みユーザーのみが実行できるように実装しています。


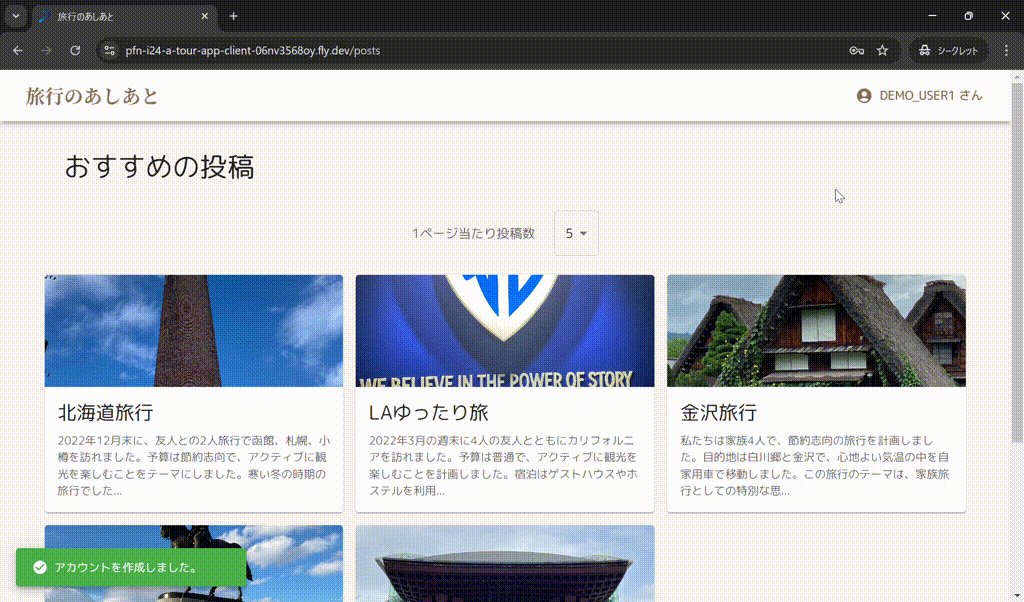
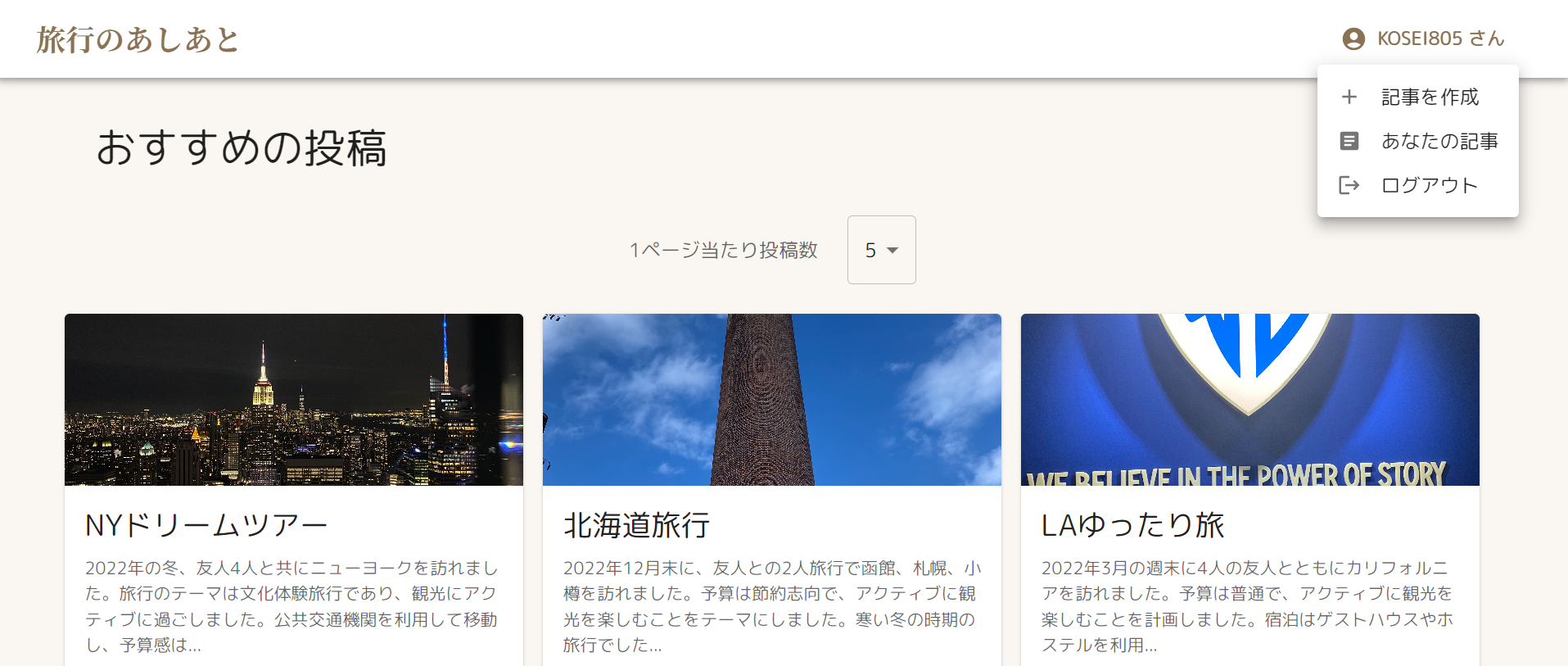
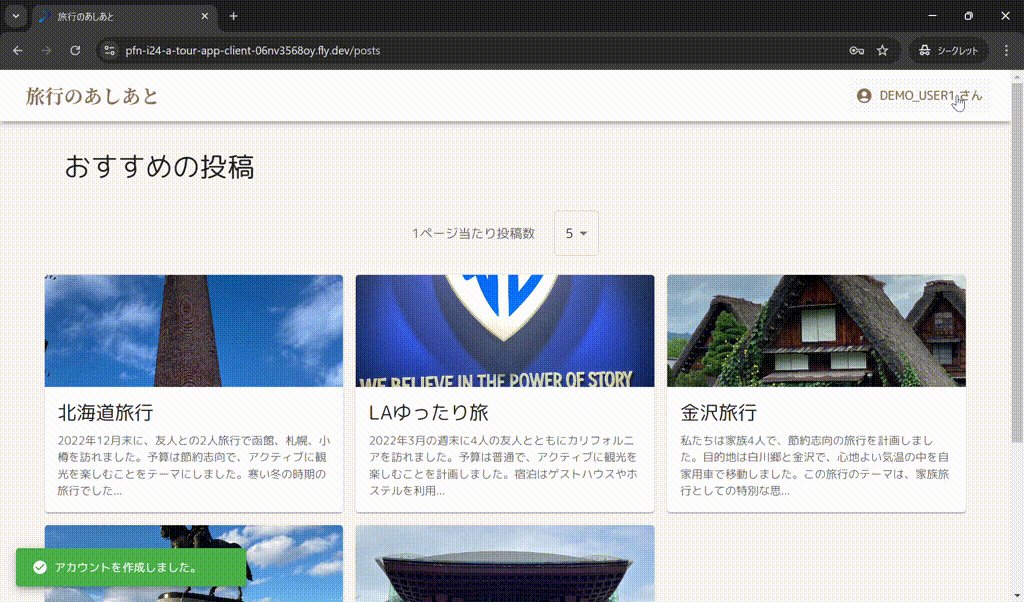
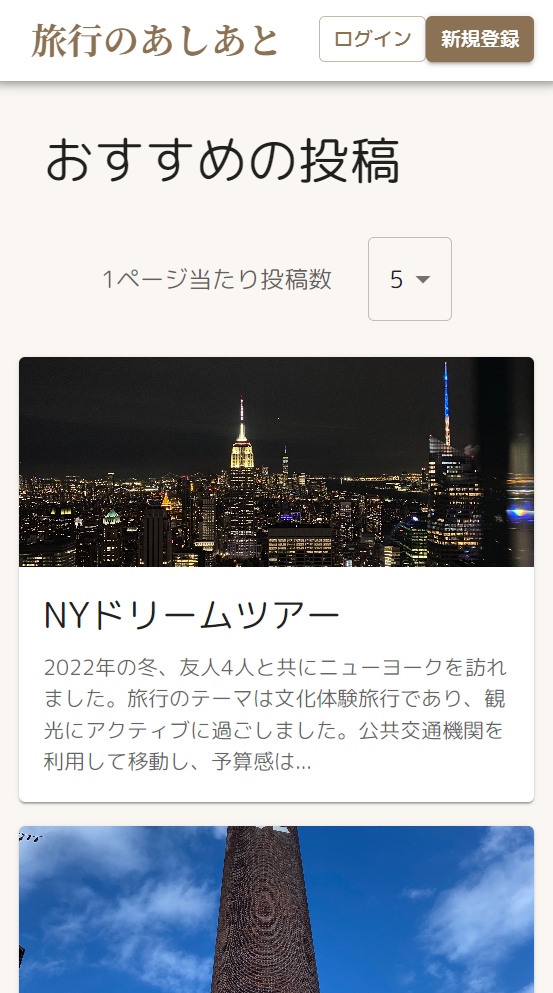
投稿一覧画面
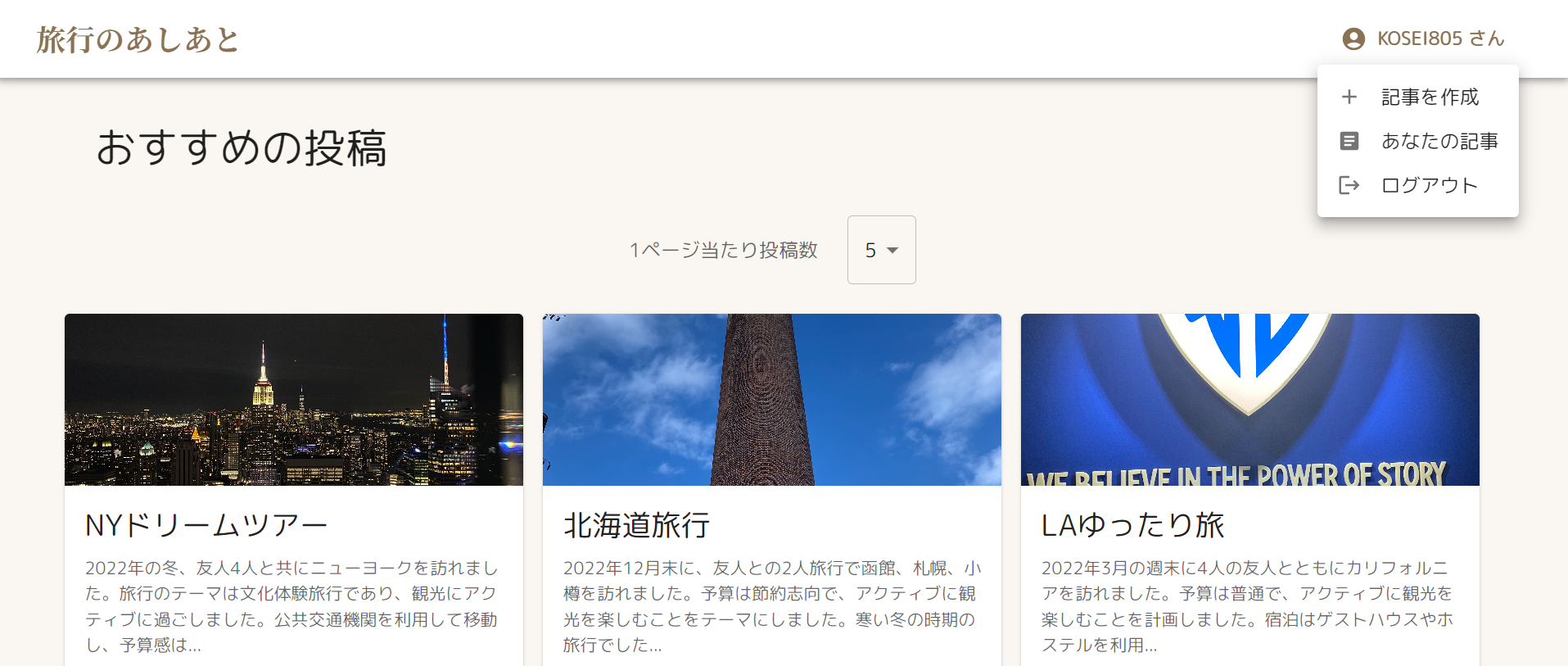
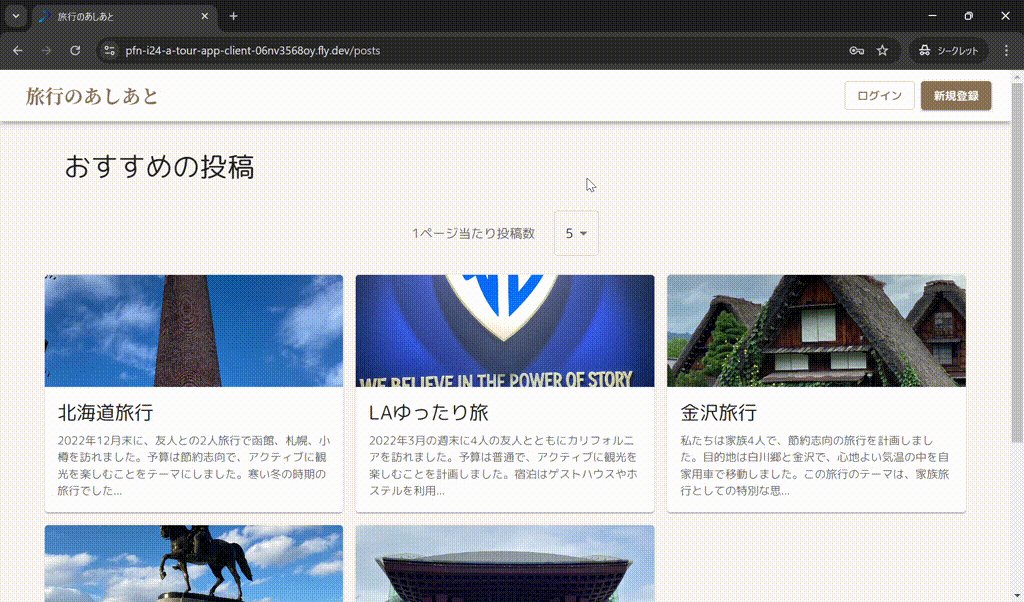
投稿一覧画面はサービスにアクセスしたら最初に訪れるページになります。他のユーザーが公開したブログを閲覧できるようになっています。ユーザーアイコンからは記事の作成・自分の記事一覧・ログアウトができるプルダウンが開くようになっています。

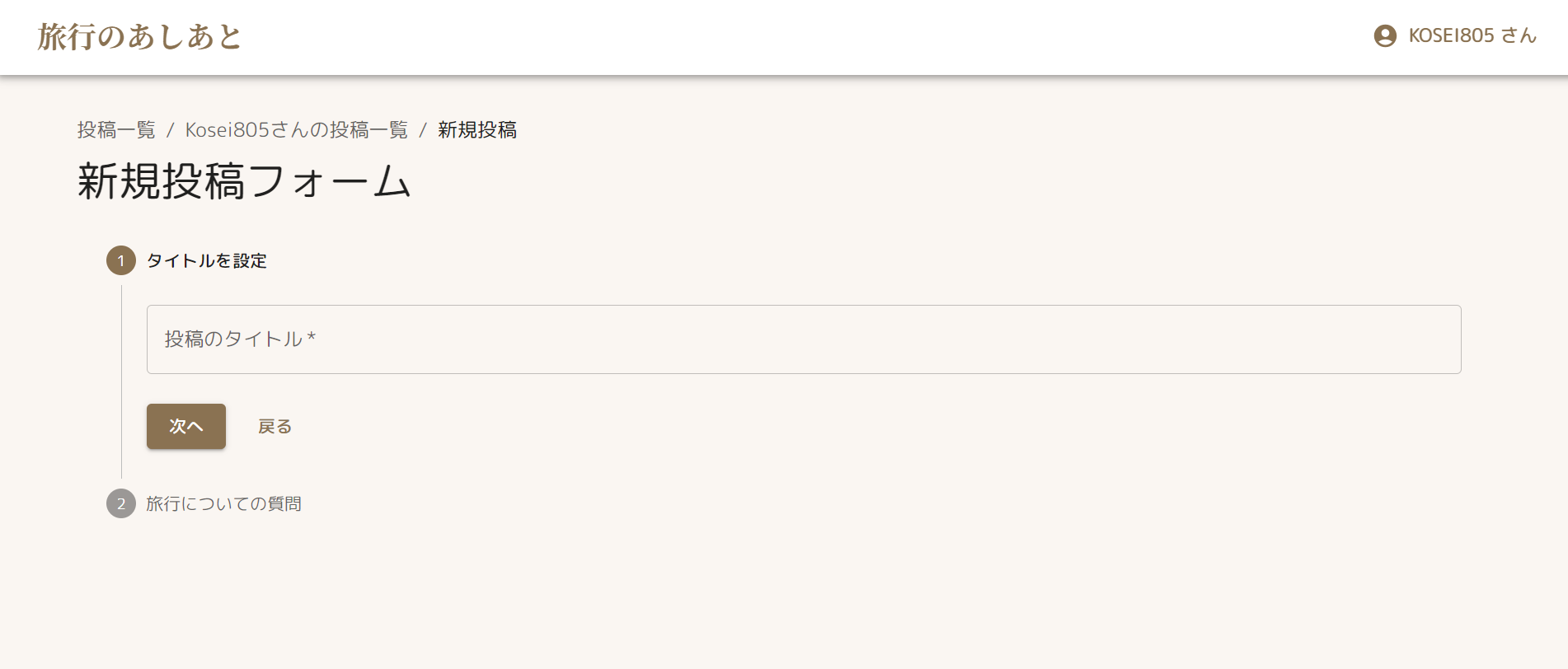
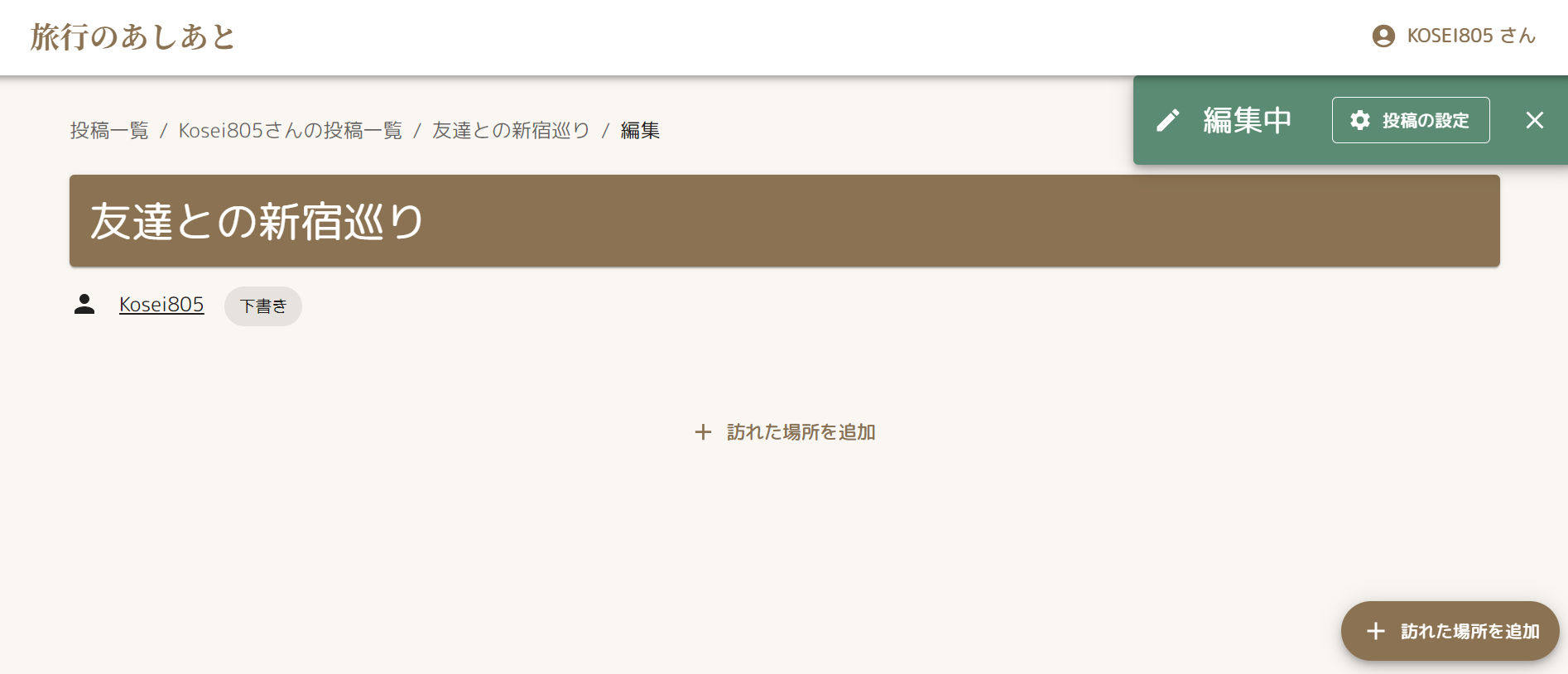
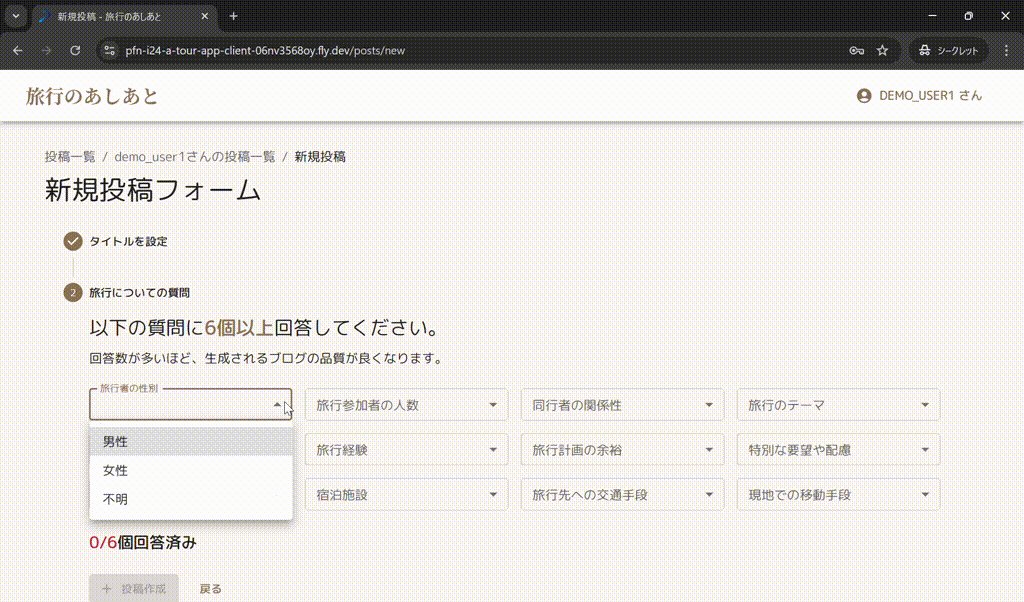
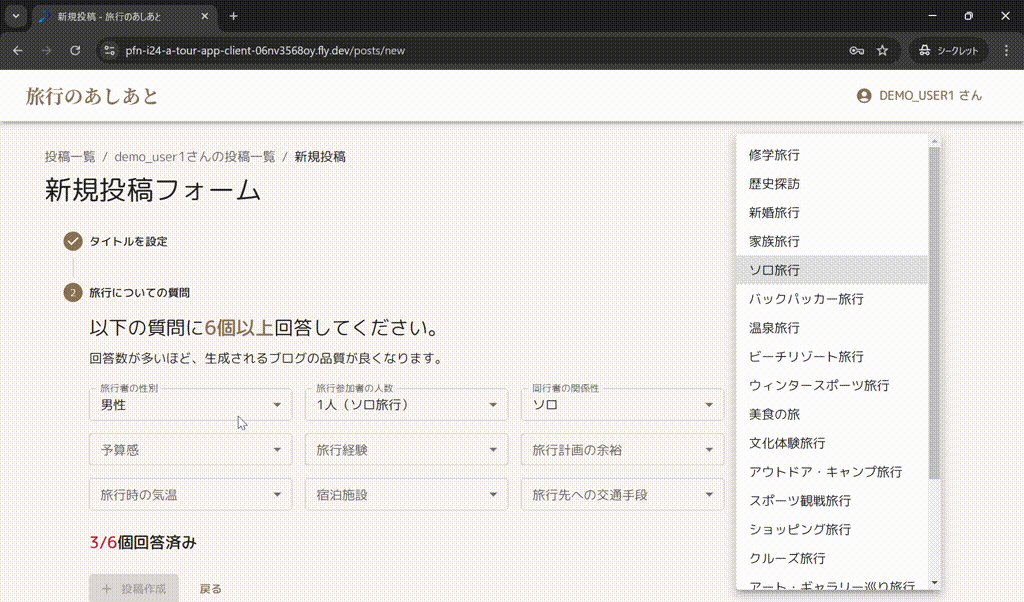
投稿作成画面
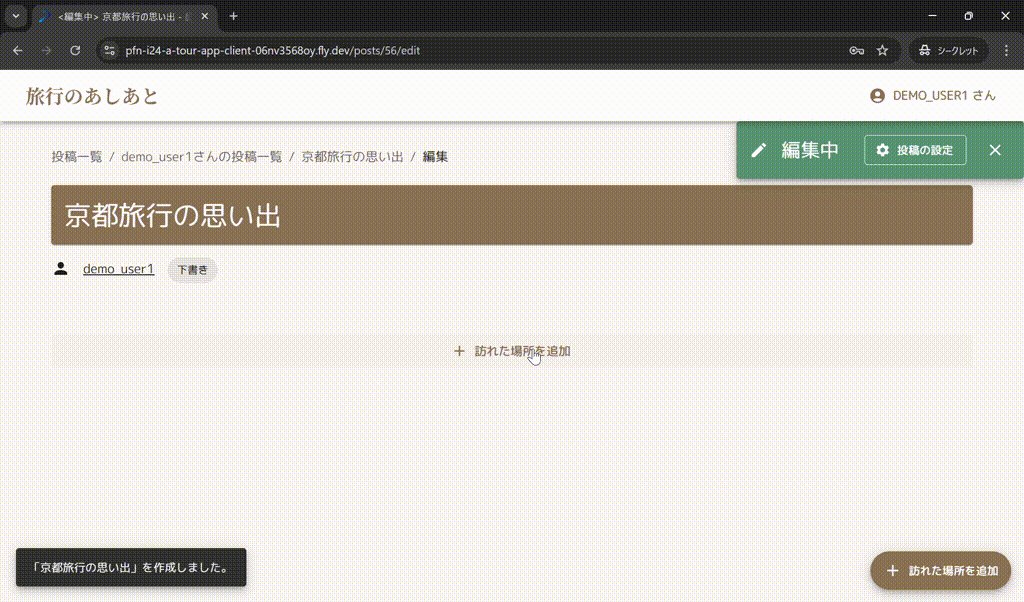
「記事を作成」から新規投稿フォームに遷移します。タイトルと旅行についての質問(旅行者の属性、旅行のテーマ、交通手段等)に入力すると、編集中と示された投稿編集画面に遷移します。投稿編集画面の右下には「訪れた場所を追加」と書かれた体験談を追加するボタンが置かれています。



体験談作成画面
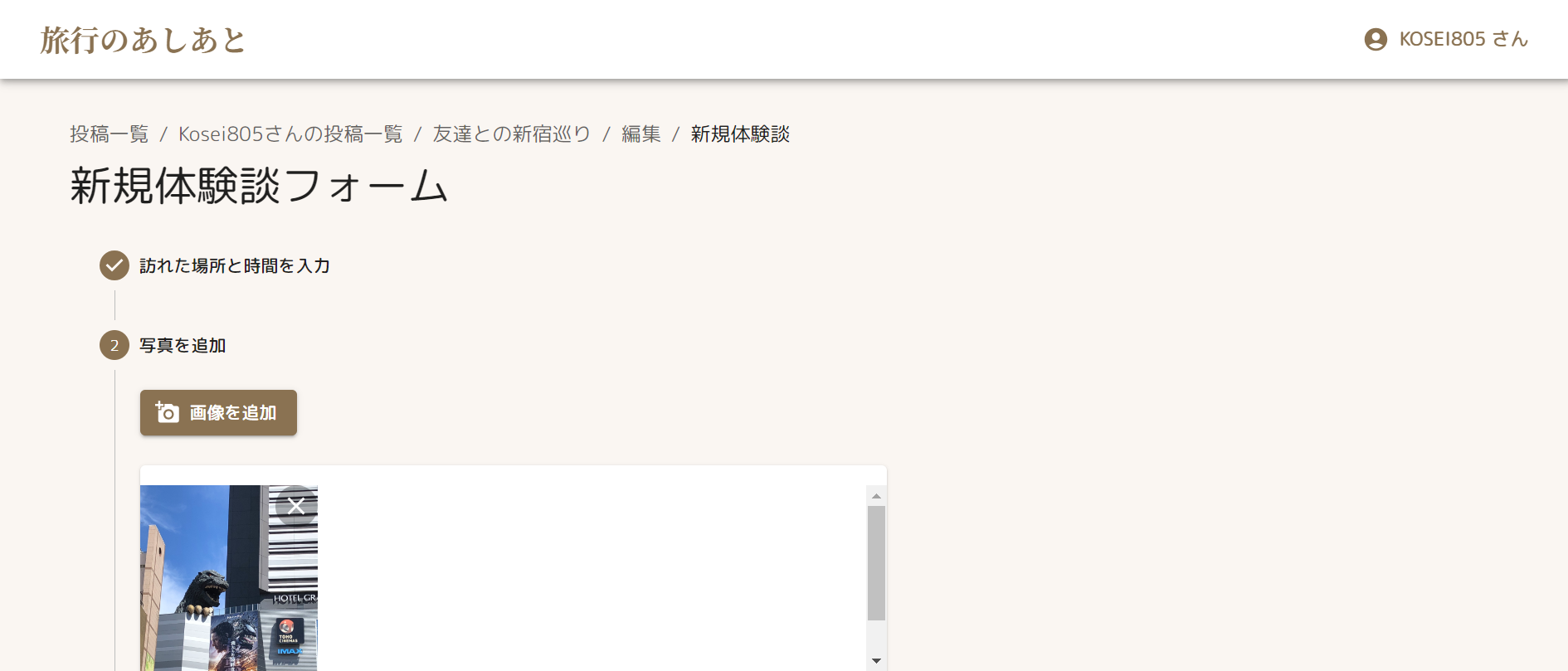
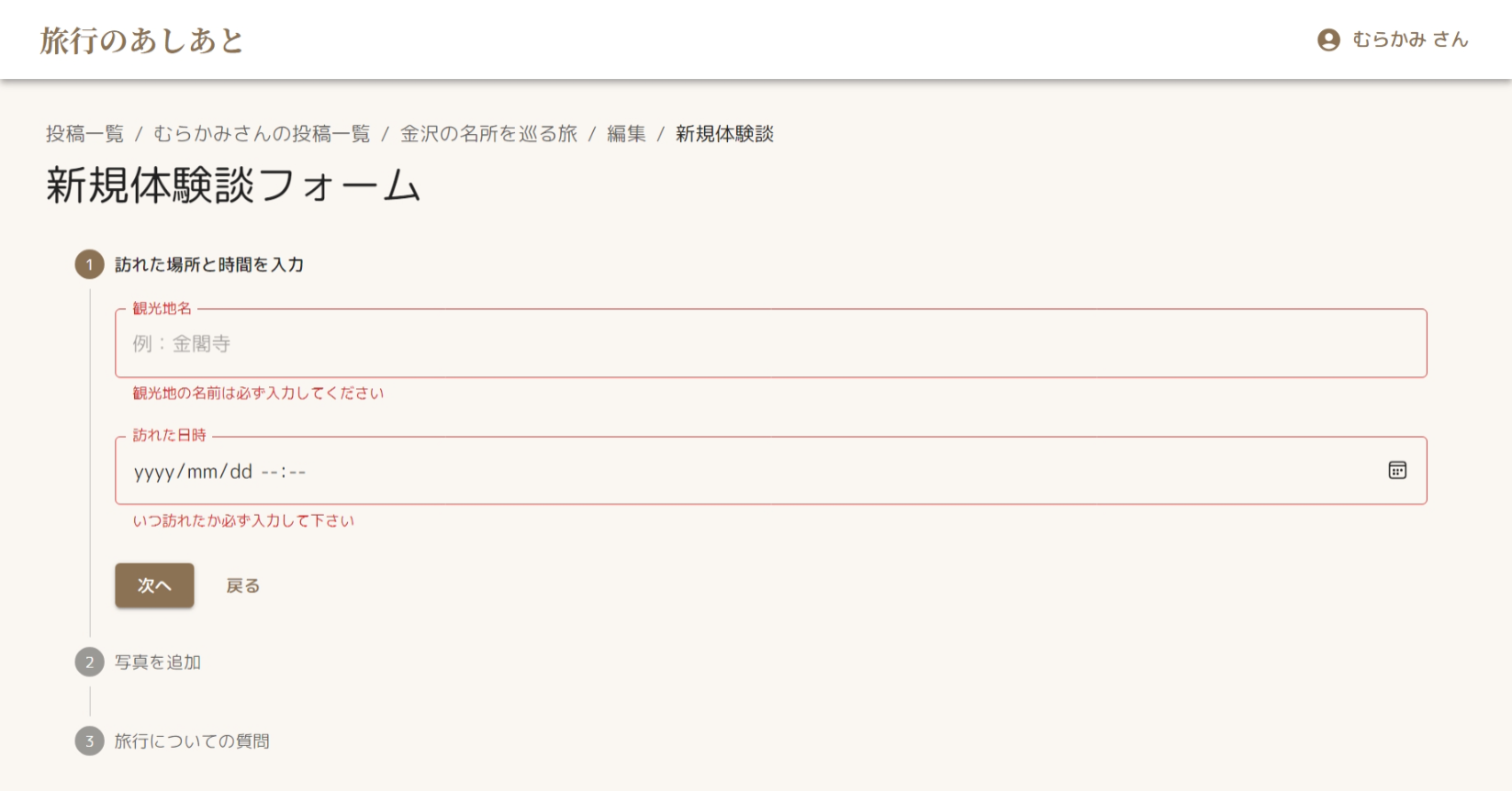
「訪れた場所を追加」を押すと新規体験談フォームに遷移します。訪れた観光地名と時間、写真、ブログに書きたいエピソードを入力すると、入力された情報を基にLLMが体験談とタイトルを自動生成してくれます。2枚目の画像が自動生成した体験談になります。3点リーダーをクリックすると、体験談の情報を手動編集したり、LLMに体験談を再生成させたり、体験談を削除できたりするメニューが開きます。


投稿設定画面
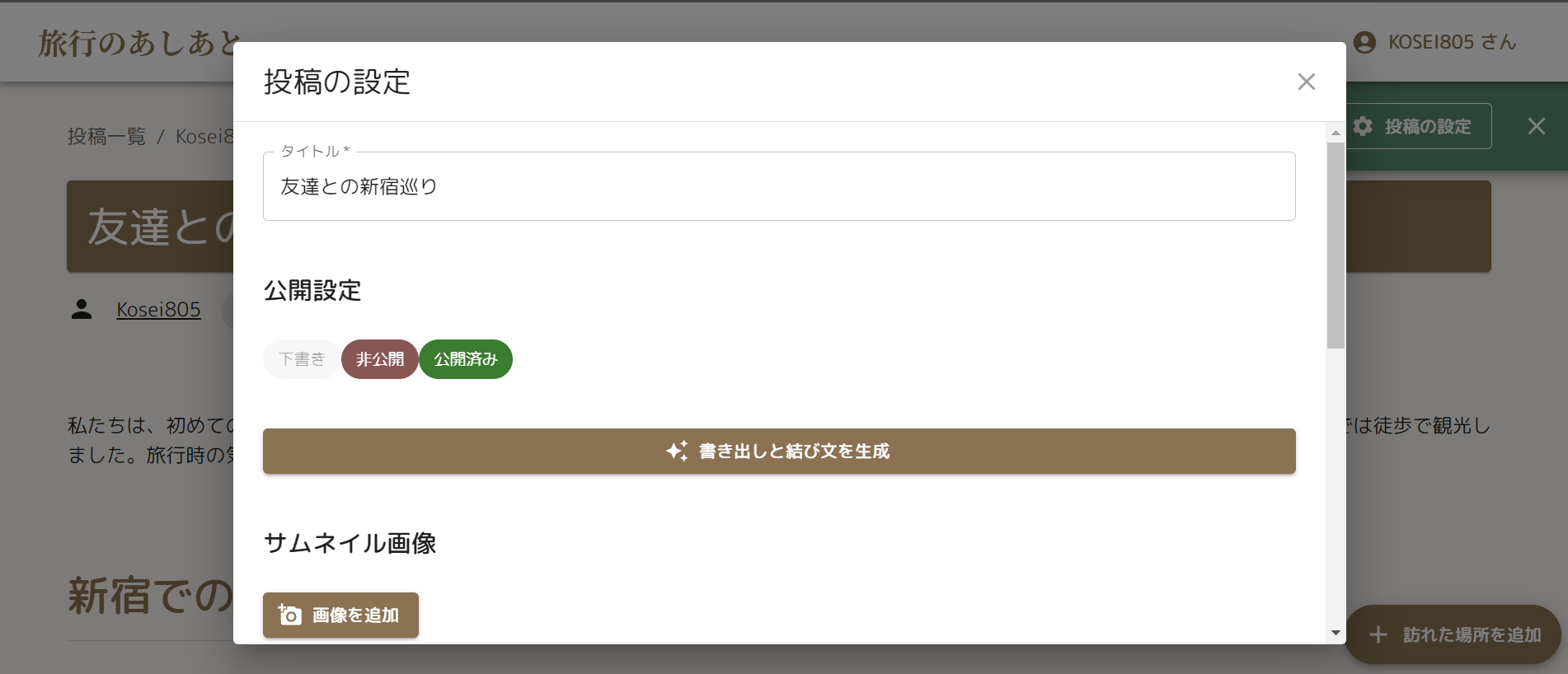
このままでは投稿のステータスが下書きのままです。投稿の設定ダイアログを開くことで、公開設定の変更やサムネイル画像の追加、LLMでのブログの書き出し文と結び文の生成ができます。

技術的・開発プロセス的アピールポイント
ここからは、私たちの開発におけるアピールポイントとして、「堅牢なコードベース」「ユーザーフレンドリー」「プロンプトエンジニアリングのテクニック」「タスク管理」の4つを紹介します。
堅牢なコードベース
私たちは、4週間という短い開発期間で、なるべく品質の高いサービスを提供することを目指しました。そのための取り組みの一環として、バックエンドを中心に、出来る限り堅牢なコードを書くことを心掛けました。特にこだわった部分は、バリデーションです。本プロダクトの特性上、ユーザーが自由に入力できるフォームがたくさんあります。そこで、不正な入力を未然に防ぐため、全ての API エンドポイントにバリデーションを実装しました。バックエンドだけではなく、フロントエンドでも二重にバリデーションを行うことにより、ユーザーに適切なフィードバックを与えることを意識しました。

さらに、静的解析や自動テスト、コードレビューを通して、コードの品質にも気を配りました。静的解析ツールには、バックエンドは Ruff と Mypy、フロントエンドは ESLint と Prettier を用いて、コーディングスタイルの統一と自動フォーマットを図りました。また、バックエンドでは、全てのエンドポイントとデータベース関連のコードでテスト駆動開発を行いました。最終的なバックエンドテストのカバレッジは 88% になりました。そして、プルリクエストは相互にレビューを行い、静的解析やテストに関するチェック、非機能要件の相談などを行いました。
ユーザーフレンドリー
フロントエンド側では、品質を高めるための取り組みとして、ユーザーフレンドリーなデザインを目指しました。本プロダクトは、旅行先で撮影した写真を共有するという特性上、スマートフォンからの利用が見込まれます。そこで、パソコンからでもスマートフォンからでも使いやすい UI を目指し、レスポンシブデザインを取り入れました。また、レスポンシブ対応することの副次的な効果として、成果発表会で多くの方に使っていただけたと思います。

最終週はフロントエンドの人員を増やし、ユーザー体験の向上に取り組みました。各ページの動作をチーム全体で確認し、ユーザー目線で直感的に操作できるようにデザインを修正しました。特に、初期デザインでは現在どのページにいるのかが分かりづらいという問題がありました。そこで、各ページにパンくずリストを配置したり、編集ページでは「編集中」というヘッダーを付けたりと、ユーザーが迷わない工夫を施しました。他にも、旅行ブログサービスを始めとした既存サービスをいくつか調査して、レイアウトや色味などを調整しました。
プロンプトエンジニアリングのテクニック
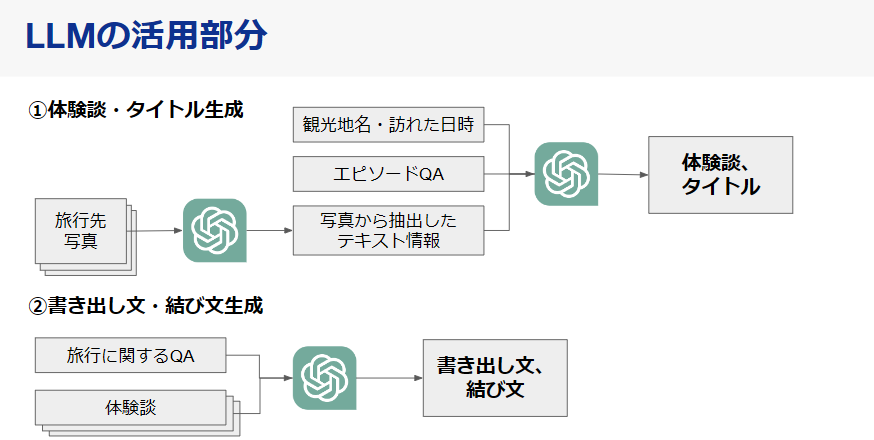
ユーザーの思い出を鮮明に反映した旅行ブログをLLMに生成させるため、プロンプトデザインに力を入れました。LLMの活用部分としては「体験談・タイトル生成」と「書き出し文・結び文」の2つになります。LLMによる旅行ブログ生成では、思い出の詰まっている写真の情報を体験談に反映させることが重要になります。そのため、画像から情報を抽出してテキストに変換し、観光地の情報と一緒にコンテキストとして加えて体験談・タイトルを生成するようなロジックにしました。
また、ブログの一覧のディスクリプションとなる書き出し文や結び文をLLMで生成させるようにしました。コンテキストとして旅行全体に関するQA情報(2枚目)と各体験談パッセージを入力して、ブログ全体を要約した内容を付加するようにしました。旅行全体に関する質問には、他のブログ閲覧者がどういう旅行だったかを一目でわかるような旅行設定項目を用意しました。


タスク管理
タスク管理はGitHub Projectsを使用しました。GitHub Projectsはリポジトリに関連するタスクを管理するプロジェクト管理ツールです。GitHub Projectsでは、タスクを「High」「Middle」「Low」の3つの緊急度に分けました。また、進捗具合を「Todo」「In Progress」「In Review」「Done」の4つに分けました。
毎日の業務では、業務の開始時点で朝会を行い、また終了直前に振り返り会を行いました。各週ごとに、会議の司会を行うファシリテーターを決めました。朝会では、その日にやることと相談したいことを議論しました。やることを説明することで、グループ内での認識を共通化させ、また、グループ方針の修正やタスクの割り当ての変更などを相談しました。ほかにも使ってみたい技術がある場合、朝会で提案することもありました。振り返り会では、その日の振り返りと相談したいこと、明日やることを話し合いました。タスクの達成具合がわかるようGitHub ProjectsのKanbanを見ながら具体的に説明しました。ほかにも、タスクがIn Progressである場合は、現在どこまで開発をしていて、タスク終了までの道筋がたてられているかなど議論しました。また、実際に行った結果、新たなタスクが生まれた場合、振り返り会で相談しながらGitHub Projectsにタスクを追加しました。
朝会と振り返り会ではそれぞれメンターさんからコメントをいただきました。コメントの中には、どのような考え方をすれば成長できるか、現在の業務と実際の業務との違いなどがあり、様々なことをお話ししていただきました。
あと一ヶ月あったらやりたかったこと
ここでは、あと一ヶ月あったら開発したい機能などを紹介します。
LLMにブログ生成のヒントとなる追加質問を考えさせて、よりユーザーの体験を反映したブログ生成が出来るようにしたかったです。また、サービス内の他のユーザーとのインタラクションを促進するために次の二つの機能も追加したいです。
一つ目は旅行に関するテーマのクエリや観光地の写真で類似度検索する機能を開発したいです。画像の情報もテキストとして抽出してブログに反映しているので、旅行テーマや感情に関する軽微なニュアンスも検索できて、よりユーザーが求める旅行ブログに辿りつきやすくなると思っています。
二つ目は検索した旅行体験談をもとに地理位置が近い観光地を組み合わせて、LLMにテーマの一貫したオーダーメイドの旅行計画提案をしてもらうようにしたいです。他の人のブログを参考にして、既存の計画をアレンジした旅行が出来れば、旅行の幅も広がるしユーザー間でのコミュニケーションの促進にもつながると思っています。
感想
中園
同学年で技術力の高いメンバーとグループ開発をしたのが初めてだったので、参加しようと考えていた当時には予想できないほどの経験が得られました。新しいサービスを開発するという様々なチャレンジがある開発においてこれからもっと優れたエンジニアになるために必要な技術を細かく知れる良い経験でした。
村上
新しいサービスの立ち上げに関わったことがなかったため、品質よりも速度を優先する開発スタイルに馴染むのに時間がかかり、最初の方はチームメンバーに迷惑をかけてしまったと思います。しかし、慣れてからは高速に開発を進めることができて、満足のいくプロダクトが作れたので良かったです。
廣長
自分たちで一から企画してLLM活用したプロダクトを作ったのが初めてのことだったので、プロダクト完成できるか不安でしたが、チームで協力しながらクオリティが高いものを作り上げることが出来たので良かったです。堅牢かつ速度も意識しながらの開発は大変でしたが、今後に活きる経験だと思いました。
メンターからのコメント
4週間のグループ開発インターンに参加いただき、ありがとうございました。そしてお疲れ様でした。
旅行が趣味のチームメンバーがいたことで、旅行の記録を手軽に残せるサービスを作りたいというアイデアが生まれ、早い段階から開発のテーマが決まりました。そして、テーマがスムーズに決まったことで、他のチームに比べて早い段階から開発に着手できていました。
開発面では、テストやレビューなどを丁寧に行い、コードの品質を保ちつつ開発を進めていたのが印象に残っています。また、開発終盤では、必要な機能が出揃った段階でそれ以上の機能追加をストップし、 UI/UX の改善に注力していました。これによって、最終成果物はユーザー視点で使いやすさを考えられたものに出来上がったのではないでしょうか。
4週間というのは長いようで、しかし、一つのサービスを作るには短い期間でした。チームで一つのサービスを作り切るという今回の経験が、みなさんの今後の成長やキャリアに少しでも役立てば幸いです。